Freiberuflicher Programmierer für Deine digitalen Projekte
Experte für Webanwendungen und die Rettung Deiner Projekte.
Kontakt aufnehmenDienstleistungen
Laravel-Entwicklung
Passgenaue Webanwendungen mit Laravel, Filament, Livewire und Vue.js. Moderne, skalierbare und wartbare Lösungen für Dein Unternehmen.
- Laravel Framework
- Filament Admin Panels
- Livewire Components
- Vue.js Integration
Datenbank-Entwicklung
Effizientes Datenbankdesign, Optimierung und Management. Sicherstellung, dass Deine Daten strukturiert, sicher und leistungsfähig sind.
- Datenbankdesign
- Leistungsoptimierung
- Datenmigration
- MySQL, SQLite & Redis
Shopware-Entwicklung
Shopware-Implementierungen für E-Commerce-Anwendungen. Von Theme-Anpassungen über Plugin-Entwicklung bis zur technischen Optimierung.
- Shopware 6 Implementierung
- Individuelle Plugin-Entwicklung
- Theme-Anpassung
- Leistungsoptimierung
Webentwicklung & Programmierung aus Oldenburg
Websites, Apps und individuelle Softwarelösungen – direkt aus Oldenburg. Lokal verbunden, technisch auf dem neuesten Stand und mit Fokus auf nachhaltigen Mehrwert für Dein Unternehmen.
Website made in Oldenburg
Moderne, performante Websites mit Laravel, Livewire & Tailwind – optimiert für Geschwindigkeit, Barrierefreiheit und SEO. Ideal für Unternehmen aus Oldenburg und der Weser-Ems-Region.
Prozess-Optimierung
Individuelle Software- und Schnittstellen-Entwicklung: Automatisierungen, APIs, Datenbanken und Admin-Oberflächen mit Filament – exakt auf Deine Prozesse abgestimmt.
Nähe schafft Vertrauen
Von der Idee bis zum Go‑Live: Planung, UX, Entwicklung, Tests und Betrieb – zuverlässig, erreichbar und mit persönlichem Kontakt vor Ort in Oldenburg.
Lokale Verbundenheit. Echter Mehrwert.
Oldenburg ist mehr als ein Standort – es ist Heimat. Zwischen Schlossgarten, Hafen und Kramermarkt entsteht Software, die sich anfühlt wie ein perfekter Teller Grünkohl mit Pinkel: bodenständig, kraftvoll und genau das Richtige für die kalte Jahreszeit. So entwickeln wir digitale Lösungen, die zu Deinem Unternehmen und zur Region passen.
- Schnelle Ladezeiten und optimale Core Web Vitals
- Suchmaschinenoptimierung für Keywords wie „Webentwicklung Oldenburg“ und „Programmierung Oldenburg“
- DSGVO-konforme Implementierung und sauberes Tracking
- Nachhaltiger Code, der leicht erweiterbar bleibt
Über mich
Ich bin ein freiberuflicher Programmierer aus Oldenburg, spezialisiert auf Webentwicklung mit Laravel, Datenbanken und Shopware.
Mit jahrelanger Erfahrung im Aufbau individueller Webanwendungen helfe ich Unternehmen, effiziente, skalierbare und benutzerfreundliche digitale Lösungen zu erstellen.
Mein Ansatz konzentriert sich auf sauberen Code, moderne Technologien und enge Zusammenarbeit mit Kunden, um sicherzustellen, dass das Endprodukt Deinen spezifischen Anforderungen entspricht und Deine Erwartungen übertrifft.
Projekte

nova Dokumentationssystem
nova ist ein Doku-System, das für die Anforderungen psychiatrischer Tagesstätten entwickelt wurde.

proficleanshop.de
Umfassender Laravel-Shop mit Zahlungsintegrationen und personalisierten Produkt- und Versandalgorithmen.

dein-polster.com
Online Shop für Premium Schaumstoffe und Polster nach Maß

bookafamilybed.com
Laravel-basierte Anwendung für internationale Familienunterkünfte in 10 Sprachen.

Praxis für Ergotherapie Sahura
Zweisprachige Praxis-Website mit Kontakt- und Bewerberformular, Dark-Mode-Switch und Slack-Integration.

Support Your Locals
Webanwendung zur Unterstützung lokaler Gruppen mit einem individuellen Dashboard für die Verwaltung von Gruppen und Beiträgen.

Alte Mühle - Restaurant & Eventlocation
Moderne Website für ein Restaurant und Eventlocation in Leverkusen mit einem individuellen Reservierungssystem.

Familienbegleitung Natalie Clauss
Website mit Subdomains für Kernthemen, Lernplattform, E-Shop für Online-Kurse, Podcast, Blog und Filament Dashboard für die Verwaltung von alldem.

OKI DOKI - Langenfeld
Die Website des Spieleparadieses verfügt neben einem Filament Dashboard über ein individuelles Buchungssystem.

Eul Werkzeuge
Multilinguale Website für einen mittelständigen Werkzeughersteller aus Cloppenburg.

wuffwuffdesign.de
WuffWuffDesign.de ist Shopware 6 Online-Shop für Hundezubehör und Tierbedarf.

BEAM Elektrotechnik
Eine Website für ein Handwerksunternehmen aus Bösel mit einem Bewerbungs- und Kontaktformular.

helios Fahrzeugmanagement
Webanwendung zur Verwaltung von Fahrzeugflotten Wartungsmanagement und Berichterstattung.

Dr. Butze Produktkatalog
Kunden-Produktkatalog für einen Reinigungsmittelvertrieb. Mit Filament Dashboard zur Verwaltung von Produkten, Kategorien und Kundenbestellungen.

Andreas Bornholt
Eine kleine Website mit Termin-Schnittstelle und Kontaktformular.

Immobilienbüro Budde und Kok
Das Immobilienbüro bietet seinen Kunden auf der Website einen eigenen Darlehensrechner an.

Klaus Kattenberg
Website für einen selbstständigen Solokünstler und Musiker aus Langenselbold.

Verein psychiatrischer Tagesstätten in Niedersachsen e.V.
Vereinswebsite mit Filament Dashboard für die Verwaltung von Mitgliedern, Veranstaltungen und Benutzerrollen.

Bestellungssystem für Namensetiketten
Dieses einfache Dashboard ermöglicht es einer Gartencenter-Kette Namensschilder für ihre Mitarbeitenden zu bestellen.

Charisma Events
Die Eventagentur glänzt mit einem modernen Design und einem individuellen Reservierungssystem für Locations.

Hypnose Nicole Flerlage
Kleine Website mit Kontaktformular für eine Hypnose-Praxis in Cloppenburg.

Praxis Bornholt
Eine kleine Website für eine Coaching-Praxis mit einem Kontaktformular.

Beuth IT Service
Simple Website und für ein kleines IT-Unternehmen aus Erkheim.

Urlaub mit Familienbett
Deutsche Datenbank für Familienunterkünfte mit Familienbett mit eigenem Suchalgorithmus.

Fine Reinigungsdienst
Moderne Website für ein Reinigungsunternehmen aus Essen mit einem individuellen Kontaktformular.

Hausmeister Vermittlung
Vermittlungsplattform für Hausmeisterdienste: Auftraggeber finden schnell zuverlässige Hausmeister-Teams; mit Anfragen, Profilen und Kontaktaufnahme.
Schneller Angebotsrechner
Berechne schnell und einfach einen ersten Kostenvoranschlag für Dein Projekt. Wähle die Optionen aus, die am besten zu Deinen Anforderungen passen.
So arbeiten wir zusammen
Angebot
Beginne mit einer Angebotsanfrage. Ich prüfe Deine Projektanforderungen und erstelle ein detailliertes Angebot.
Annahme
Nach Deiner Zustimmung finalisieren wir den Projektumfang, Zeitplan und die Zahlungsbedingungen.
Entwicklung
Ich arbeite an Deinem Projekt mit regelmäßigen Updates und Möglichkeiten für Feedback während des gesamten Prozesses.
Lieferung
Nach Abschluss liefere ich das Endprodukt, stelle die notwendige Dokumentation bereit und stelle Deine Zufriedenheit sicher.
Geschwindigkeit & Fokus
Getting Things Done: Spürbar schneller vom Wunsch zur Wirkung
Du willst Ergebnisse – klar, messbar, zuverlässig. Ich optimiere jeden Schritt des Arbeitsprozesses, setze moderne Tools ein und liefere iterativ. So kommen wir von der Idee zur produktiven Lösung, ohne Zeit zu verlieren – und ohne Abstriche bei Qualität und Sicherheit.
Iterationen in Tagen, nicht in Monaten
Kleine, greifbare Schritte – Du testest früh, wir verbessern kontinuierlich und liefern schneller aus.
Automatisierung, wo es zählt
CI/CD, Code-Generatoren, wiederverwendbare Komponenten – mehr Output, weniger Reibung.
Qualität bleibt nicht auf der Strecke
Tests, statische Analysen und Code-Reviews sorgen für Stabilität, auch wenn es schnell gehen soll.

Vom Kickoff zur produktiven Version
-
Kickoff & Priorisierung (Tag 0–1)
Ziele schärfen, Erfolgskriterien festlegen, Roadmap im Kanban-Board erstellen.
-
Umsetzung & Demo (Tag 2–3)
Schneller Prototyp mit realen Daten – sofort testbar, sofort Feedback.
-
Feinschliff & Automatisierung (Tag 4–6)
Tests, Monitoring, Automatisierung – damit es nicht nur schnell, sondern auch nachhaltig ist.
-
Go-Live & Lernen (Woche 1)
Rollout, Metriken beobachten, Learnings in nächste Iteration einfließen lassen.
Was Du bekommst
- Vertrauenswürdige, schnelle Umsetzung
- Frühzeitige Demos & klare Roadmap
- Transparente Kommunikation & Priorisierung
- Qualitätssicherung durch Tests & Reviews
Wie wir Tempo sichern
- Fokus: nur das Wichtigste zuerst (80/20)
- Wiederverwendung statt Neuentwicklung
- Automatisierte Deployments & Checks
- Klare, kurze Kommunikationswege
Schneller live, ruhiger schlafen: Warum Laravel Dein unfairer Vorteil ist
Ab Tag eins bekommst Du Tempo, Sicherheit und einen Code, der mit Dir mitwächst.
Schneller liefern, weniger Kopfschmerzen
Klarer Rahmen, viele Werkzeuge und saubere Muster verkürzen die Zeit bis zum ersten Ergebnis.
Sicherheit frei Haus
CSRF, XSS, SQL-Injection, starke Auth & Rechte – sinnvolle Defaults senken Dein Risiko.
Gemacht fürs Wachstum
Queues, Caching, Events und ein starkes Ökosystem lassen Deine App ohne Neustart mitwachsen.
Eine Community, die Dich mitzieht
Top Doku, regelmäßige Updates und tausende Pakete halten Dich Up-To-Date.

Reaktive Webanwendungen mit Livewire
-
Echtzeit-Interaktivität
Livewire ermöglicht Interaktionen ohne vollständiges Neuladen der Seite. Die Benutzeroberfläche reagiert unmittelbar auf Eingaben und aktualisiert nur die relevanten Elemente.
-
Optimierte Datenübertragung
Durch das selektive Aktualisieren von Seitenteilen reduziert Livewire die übertragene Datenmenge. Dies verbessert die Ladezeiten und Reaktionsfähigkeit, besonders bei eingeschränkter Bandbreite.
-
Integration mit Laravel
Livewire ist speziell für Laravel entwickelt und nutzt dessen Funktionen optimal. Komponenten können modular eingesetzt werden, was eine schrittweise Implementation ermöglicht.
Funktionale Animationen für Webseiten
Gezielte Bewegungselemente für bessere Benutzerführung
Visuelle Orientierung
Gezielte Animationen können die Aufmerksamkeit auf wichtige Elemente lenken und die Navigation erleichtern. Sie geben visuelle Hinweise zu Interaktionsmöglichkeiten und Informationshierarchien.
Interaktives Feedback
Animationen bieten unmittelbares visuelles Feedback bei Benutzerinteraktionen. Sie verdeutlichen Zustandsänderungen und machen die Bedienung intuitiver und verständlicher.
Visuelle Konsistenz
Einheitliche Bewegungsmuster schaffen Wiedererkennungswert und unterstützen die visuelle Identität. Sie helfen, ein kohärentes Erscheinungsbild über verschiedene Seitenbereiche hinweg zu etablieren.
Technische Umsetzung
Bei der Implementierung von Animationen stehen Performance und Zugänglichkeit im Vordergrund. Moderne Techniken wie CSS-Transitions und requestAnimationFrame sorgen für flüssige Darstellung auf allen Geräten.
Technische Merkmale von Shopware
Eigenschaften und Funktionen des E-Commerce-Systems
Anpassungsfähigkeit
Shopware 6 bietet eine flexible Konfigurationsoberfläche für grundlegende Einstellungen wie Regeln, Rabatte und Versandoptionen. Viele Anpassungen sind ohne Programmierung möglich.
Internationalisierung
Das System unterstützt mehrere Sprachen und Währungen sowie Schnittstellen zu verschiedenen Marktplätzen. Die API ermöglicht die Integration in bestehende Verkaufskanäle.
Technische Architektur
Shopware 6 basiert auf Symfony und Vue.js mit einer API-first-Strategie. Die modulare Struktur ermöglicht Erweiterungen und Anpassungen für verschiedene Anwendungsfälle.
Lizenzmodell und Ökosystem
Neben kostenpflichtigen Versionen gibt es eine Community Edition mit Open-Source-Lizenz. Ein umfangreiches Plugin-Ökosystem und aktive Entwicklergemeinschaft unterstützen die Weiterentwicklung.
KI-Integration in Webanwendungen
Einsatzmöglichkeiten von Künstlicher Intelligenz
Interaktive Komponenten
Integration von KI-Komponenten wie Chatbots, Suchfunktionen mit natürlicher Sprachverarbeitung oder Inhaltsfilter, die auf maschinellem Lernen basieren.
Datenanalyse
Algorithmen zur Mustererkennung können Nutzerdaten analysieren und Erkenntnisse liefern. Diese können für Entscheidungsfindung und Optimierung genutzt werden.
Prozessautomatisierung
Automatisierung von wiederkehrenden Aufgaben durch regelbasierte Systeme oder maschinelles Lernen. Anwendungsbeispiele sind Dokumentenverarbeitung, E-Mail-Klassifikation oder Content-Moderation.
Suchmaschinenoptimierung (SEO)
Methoden zur Verbesserung der Sichtbarkeit in Suchmaschinen

Technische Optimierung
Anpassung technischer Faktoren wie Ladezeit, Mobile-Responsiveness, Seitenstruktur und Crawlbarkeit. Implementierung von strukturierten Daten (Schema.org) und Sicherstellung der HTTPS-Verschlüsselung für bessere Indexierung.
Content-Optimierung
Analyse relevanter Keywords und deren strategische Einbindung in Texte. Erstellung von thematisch strukturierten Inhalten mit semantischer Relevanz für Suchmaschinen unter Berücksichtigung von Nutzerintention und Lesbarkeit.
Lokale Optimierung
Einrichtung und Optimierung von Google Business Profilen, Erstellung standortbezogener Inhalte und Aufbau lokaler Zitierungen. Besonders relevant für Unternehmen mit regionalem Fokus oder physischen Standorten.
Analyse und Monitoring
Einrichtung von Tracking-Tools zur Messung von Suchmaschinenrankings, organischem Traffic und Nutzerverhalten. Auswertung der Daten und Anpassung der SEO-Maßnahmen.
Webseiten für Marketing-Zwecke
Spezialisierte Webseiten für gezielte Nutzerführung
Zielgerichtete Landingpages
Einzelseiten mit spezifischem Zweck und klarer Handlungsaufforderung
Reduzierte Navigation
Minimale Navigationsoptionen und Ablenkungen, um den Fokus auf die Hauptbotschaft und die gewünschte Aktion zu lenken. Klare Informationshierarchie mit einem zentralen Thema.
Strukturierter Aufbau
Logische Anordnung der Elemente nach Relevanz und Lesefluss. Prägnante Überschriften, aussagekräftige Bilder und klar erkennbare Handlungsaufforderungen (Call-to-Action).
Mehrstufige Webprozesse
Sequenzielle Seitenabfolgen für strukturierte Nutzerinteraktionen
Prozessgestaltung
Entwicklung logischer Abfolgen von Webseiten, die Nutzer durch definierte Schritte führen. Jede Stufe baut auf der vorherigen auf und leitet zum nächsten Schritt über, mit klarer Informationsarchitektur.
Automatisierte Kommunikation
Integration von E-Mail-Systemen und Benachrichtigungen, die auf Nutzeraktionen reagieren. Technische Umsetzung von Erinnerungen und Folgeinformationen basierend auf dem Fortschritt im Prozess.
Strukturierte Nutzerführung
Kombination verschiedener Seitentypen wie Landingpages und mehrstufige Formulare, die Besucher durch einen definierten Informations- oder Entscheidungsprozess leiten. Die Struktur folgt einem logischen Aufbau mit klarem Ziel.
Datenbasierte Anpassung
Analyse von Nutzungsstatistiken zur Identifikation von Optimierungspotentialen. Durch A/B-Tests und Auswertung von Nutzerverhalten können Inhalte und Struktur kontinuierlich verbessert werden.
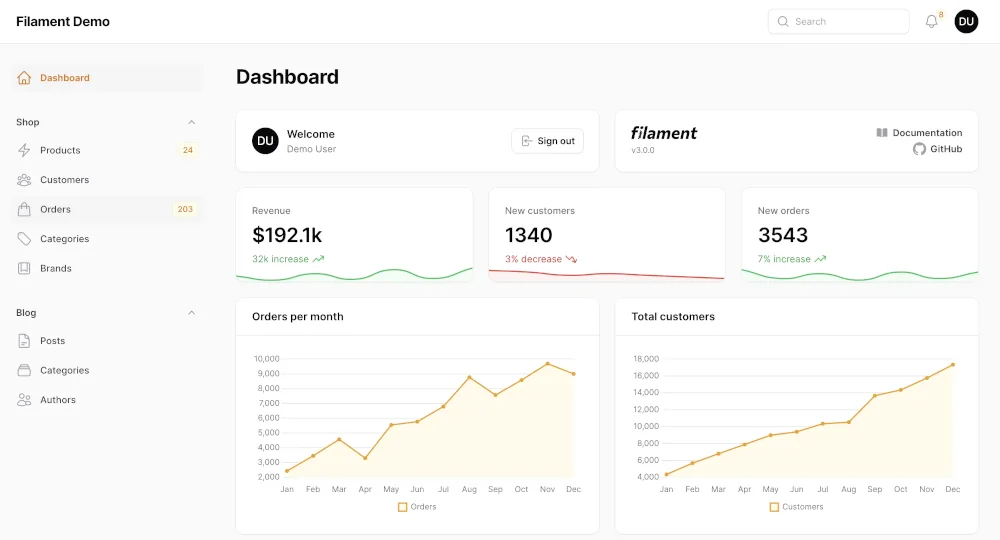
Admin-Dashboards mit Filament
Funktionale Verwaltungsoberflächen für Laravel-Anwendungen

Komponentenbasierte Entwicklung
Filament nutzt wiederverwendbare Komponenten für die Erstellung von Admin-Oberflächen. Durch vorgefertigte Elemente wie Tabellen, Formulare und Karten lässt sich die Entwicklungszeit reduzieren.
Benutzeroberfläche
Die Oberfläche basiert auf Tailwind CSS und Alpine.js. Sie ist responsive gestaltet und bietet eine konsistente Darstellung auf verschiedenen Geräten mit Fokus auf Zugänglichkeit.
Anpassungsmöglichkeiten
Das Framework erlaubt die Definition eigener Felder, Aktionen, Filter und Widgets. Berechtigungen können granular konfiguriert werden, um verschiedene Benutzerrollen abzubilden.
Kontakt aufnehmen
Kontaktinformationen
Bereit, Dein Projekt zu starten? Kontaktiere mich für eine kostenlose Beratung. Ich helfe Dir, Deine Ideen in die Realität umzusetzen.
kontakt@igorclauss.de